Open source fonts
This website uses the fonts Equity (serif font), Concourse (sans serif font) and Triplicate (monospace font); these were created by Mr Matthew Butterick, I purchased the fonts and have a licence to use them on this website.
I converted these fonts to web fonts by following Mr Butterick’s instructions and here they are rendered from the files I created.
Now these fonts are embedded in my website, your browser downloaded the .woff files and is happily displaying my words in the Equity font. All well and good, I bought the fonts, Mr Butterick was paid for them, my licence permits this process to take place, you get to see the fonts and the text in the way I intended — brilliant, we’re all happy.
Now the problem — I want to make this site available to you, dear reader, as a downloadable zip file that you can take, rip apart, copy, change, do pretty much what you want with (hopefully with some small consideration, see § 1.2). And I can do that, all except for the fonts; I don’t have a licence to redistribute these fonts.
So here’s the thing, I like these fonts, I really do; but I appreciate that Mr Butterick has worked hard to create them and deserves all the money he can get for them and he probably doesn’t want me redistributing them for free; and, since Mr Butterick is a lawyer in his day job, and since I don’t want to go to gaol, I find myself agreeing with this point of view; so, I actively encourage you to buy your own copy of them (you can get them here) — but I also can’t afford to pay for a copy every time someone downloads my zip file (good fonts aren’t cheap, and I’m not that big a philanthropist).
This means I’ve made a compromise, I’ve replaced Mr Butterick’s fonts (Equity, Concourse and Triplicate) in the downloadable file with open source fonts (google fonts are the most common open source fonts, although in my case I’ve used open source fonts from a site called font squirrel). This will disappoint Mr Butterick, not just from the lack of sales, but because Mr Butterick has strong opinions about open source fonts (see his article about open source fonts).
I accept his arguments, but, I want to distribute fonts with my website, I want to do this because I know how the fonts I’ve specified will appear and I’m not reliant on the vagaries of the fonts installed on a particular machine to render my site in what I hope is a good facsimile of what I intended. There are few options but open source fonts in these circumstances; I can’t distribute the fonts I’ve purchased for use on the website because I’m not licenced to do so and the only practical alternative is to use open source fonts—so there it is.
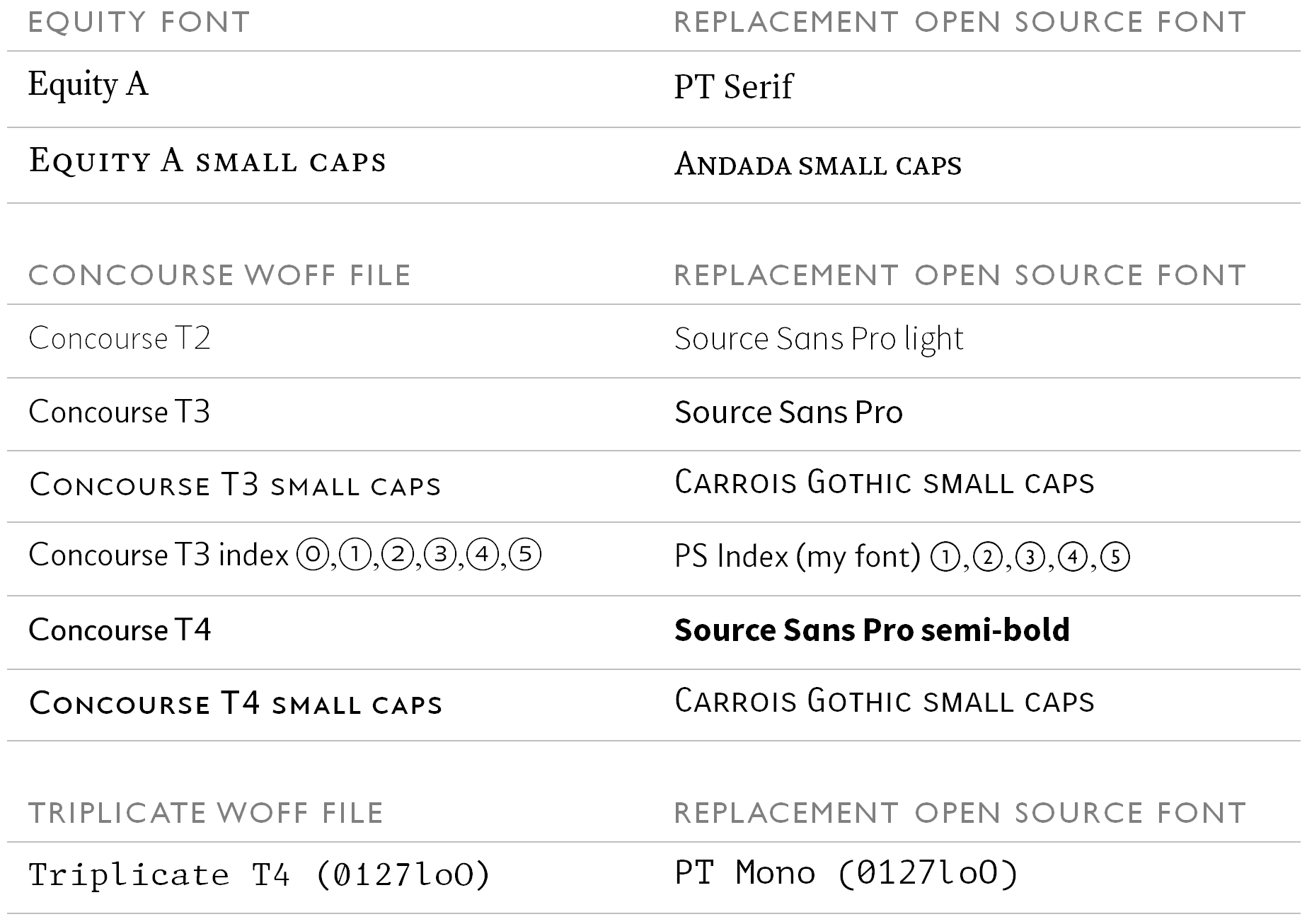
This section is the open source font version of section 1.3. The fonts are: