5.8
CSS classes & IDs
OK, right from the start, I’m going to explain the concept of Classes (we will make great use of classes). I’m also going to explain the concept of IDs (identifiers); I’m doing this for completeness with the following caveat:
|
We will never use IDs with CSS in any practical situation. |
|
There, you’ve been told.
- We will use IDs for some jQuery code, but this is a special circumstance and it won’t be in a CSS file.
Classes (and IDs) allow individual HTML elements (e.g. paragraphs, headings) to have their own styles, for example, the first paragraph in our index.html document could have one style and the second paragraph a completely different style.
Classes are extremely useful and extensively used within HTML and CSS websites.
Classes and IDs are very similar in how they are specified and used; with one important difference:
Classes can be allocated as required to any number of elements in an HTML document
IDs can only be used once in a given HTML document
It is this difference that makes classes very powerful and IDs practically useless†1 .
| †1 | At this point I’m probably going to get lots of emails telling me I’ve missed the point and IDs are fundamental to my wellbeing; they will say things about specificity, browser compatibility and readability—maybe so, I just don’t see it. | ||
| A note by the author 01 Feb 2017—Ok, I’ve found a use for them; I use them to mark the code fragment tables and then use this ID to highlight certain lines in green (to show modified code). It’s a peculiar situation and I explain how I didi it in section xxx | |||
Let’s create a new class that we will apply to the two lorem ipsum paragraphs in the HTML document and a second class that we will apply to the Henry paragraph.
The first class will be called main-text and the second class author-text; these are defined in the style.css document (I’ve also converted all the colours to hex notation).
body {
font-family: helvetica Neue, arial;
font-size: 18px;
}
h1 {
color: #008000;
font-size: 40px;
}
h2 {
color: #ff0000;
font-size: 40px;
}
p {
text-align:justify;
}
.main-text {
text-align: justify;
color: #606060;
}
.author-text{
font-size: 22px;
}
| Code 5.8.1 style.css (classes) |
Classes are defined with a preceding full stop.
We can now apply these classes to an HTML element in index.html:
<!DOCTYPE html> <html> <head> <title>A first website</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>This is the main heading</h1> <h2>This is a second heading</h2> <img src="logo.svg" alt="The website logo"> <p class="main-text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <a href="http://www.google.co.uk" target="_blank">google.co.uk</a> <a href="henry.png">Henry</a> <h2>And another heading</h2> <p class="main-text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <img src="henry.png" alt="Henry the saluki"> <p class="author-text">Henry Gaius Gledhill</p> </body> </html>
| Code 5.8.2 index.html (using classes) |
I’ve included the whole file for clarity (I’ve shortened the lorem ipsum paragraphs and removed the emphasised sections — we don’t need them anymore).
The important changes are where I’ve added attributes to the paragraph <p> elements, I’ve extracted the first one here:
<p class="main-text">Lorem ipsum ... </p>
The class attribute tells the browser to apply the class style main-text to all the text in the between the start and end tags.
- When specifying a class in HTML, there is no leading period—just the name. This is because in HTML we are using the keyword class, in CSS the period indicates that what follows is a class name. In short, don’t use the leading period in HTML.
This is repeated in line 24 for the next paragraph.
The final paragraph:
<p class="author-text">Henry Gaius Gledhill</p>
uses the author-text class to apply the paragraph style.
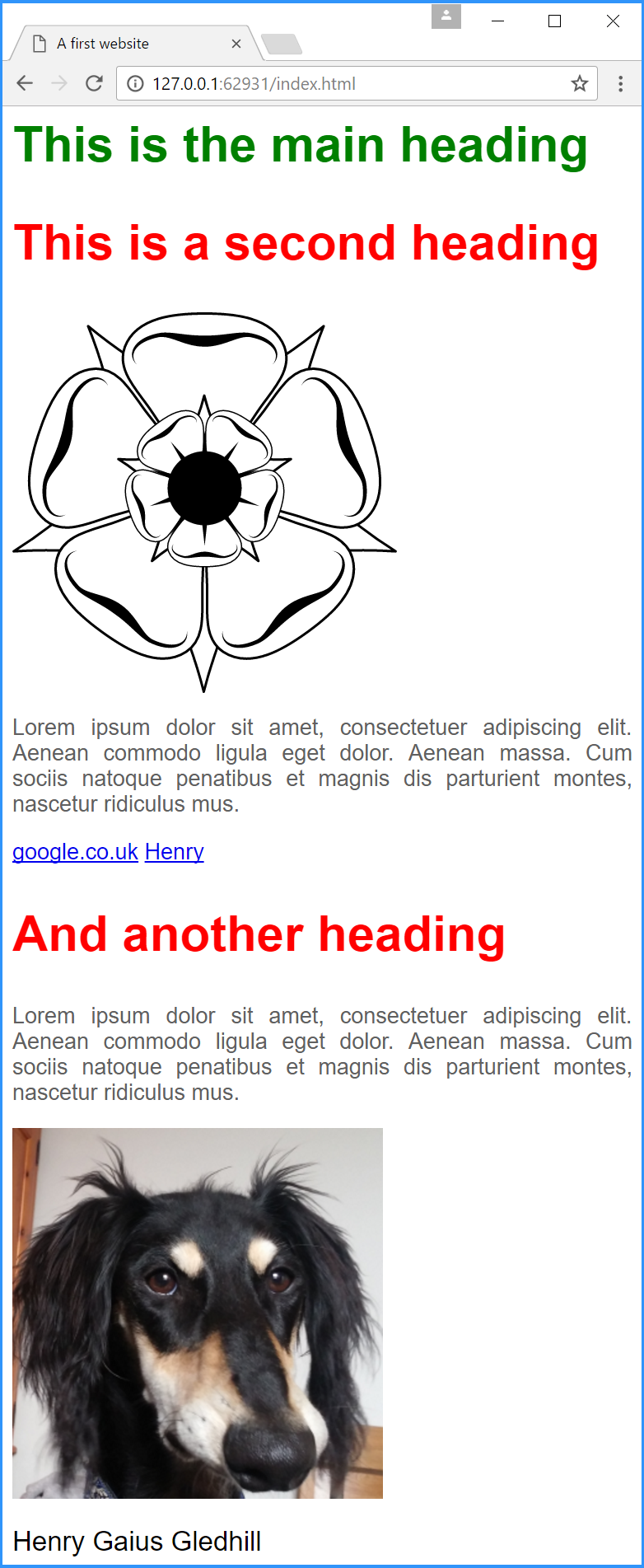
The changes basically make the paragraph text a grey colour and makes the final “Henry” paragraph bigger (Figure 5.21).
We could use an ID rather than a class for the last author-text (we can do this because there is only one occurrence of it. To do this, the style.css rule becomes:
#author-text {...}
IDs are defined with a preceding ‘#’. The index.html file becomes:
<p id=author-text>Henry Gledhill</p>
The result looks the same, but again don’t use IDs for styling.