6.6
Formatting elements in a class
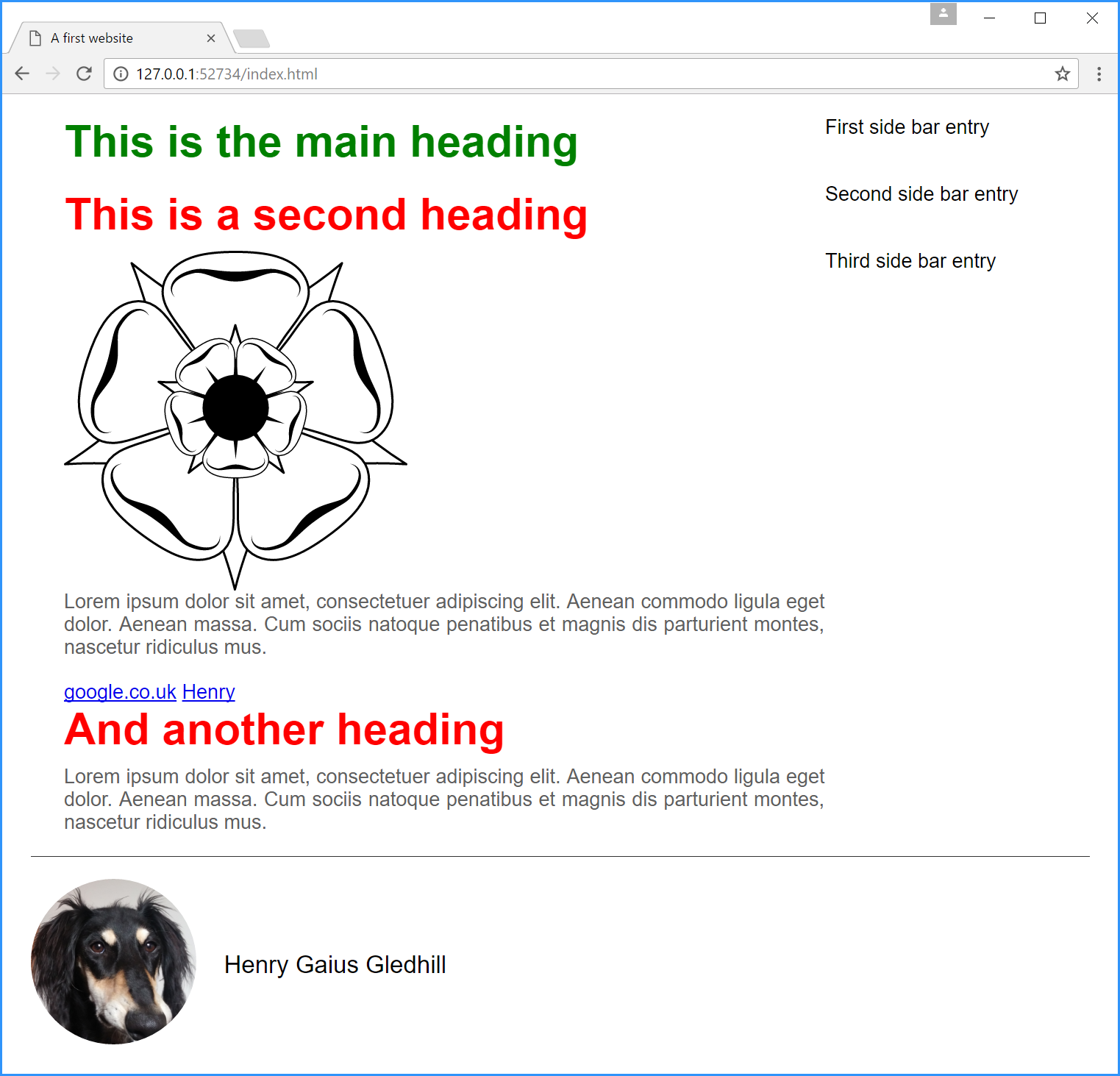
This is an important point, it is possible to change the appearance of a specific type of element within a class; for example, we will format all the images within the .author-area class to have a specific size and shape:
.author-area {
border-top: 1px solid #333;
padding-top: 20px;
}
.author-area img {
height: 150px;
width: 150px;
border-radius: 50%;
}
| Code 6.6.1 style.css (formatting elements in a class) |
- In this case the formatting is done after the .autor-area class is defined, this makes logical sense, but is not necessary — the qualifying img class could be done anywhere in the CSS file.
This is a very powerful technique; it is called descendant selection it allows specific elements within a class to be formatted without having to define another class for that object.
Wow Henry’s gone all round—just like a modern website.
So what have I done here? Well I’ve made the image smaller by setting the height and width to specific values—the original image was 300×300 px, now it’s 150×150 px.
The border-radius property was introduced in CSS 3, it gives a box rounded corners. Like the margin and padding properties it usually has four values (one for each corner in the order top-left, top-right, bottom right and bottom left). Giving just one value sets all corners to that radius. Using 50% as the value is a common trick to make the image circular (each curve starts 50% of the way along the edge of the image—giving a circle if the image is square, and an ellipse if it’s rectangular).