6.10.2
Autocomplete
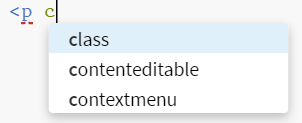
Brackets will try to guess what you are doing as you type; start typing:
| <p c | |
and Brackets will open a box showing the options available to you:
Either cursor down to the option you want and hit enter or click it. Brackets will add the keyword to the line with all the necessary formatting the attribute needs: equals signs quotes &c. It will leave the cursor positioned in the centre of the quotation marks ready for you to start typing the class name or whatever the attribute needs. If you type the closing quotation mark, Brackets will ignore it and just move the cursor past the one it put in for you.
If you compete an opening tab by typing the final >, Brackets will automatically add the closing tag e.g. type <p> and Brackets will automatically add </p>.
It works with CSS too, enter an opening brace {, Brackets will automatically add the closing brace } and put the cursor in the middle, ready for you to start typing declarations.
The autocomplete works with CSS properties too, start typing a property:
| margin | |
and Brackets will open a box showing the possible options available (just like HTML), it will also give options for values.
This is a very useful feature, especially for CSS—I find it difficult to remember all the standard options for values and this helps a lot.