6.9
Comments & indentation
When I first left university and started writing software (sometime in the 1880s) I was working for the National Nuclear Corporation (it designed and built nuclear power stations—you don’t get company names like that anymore) and I was taught that it should take as long to comment your code as it did to write it in the first place—for any engineers reading this it’s still a good rule of thumb.
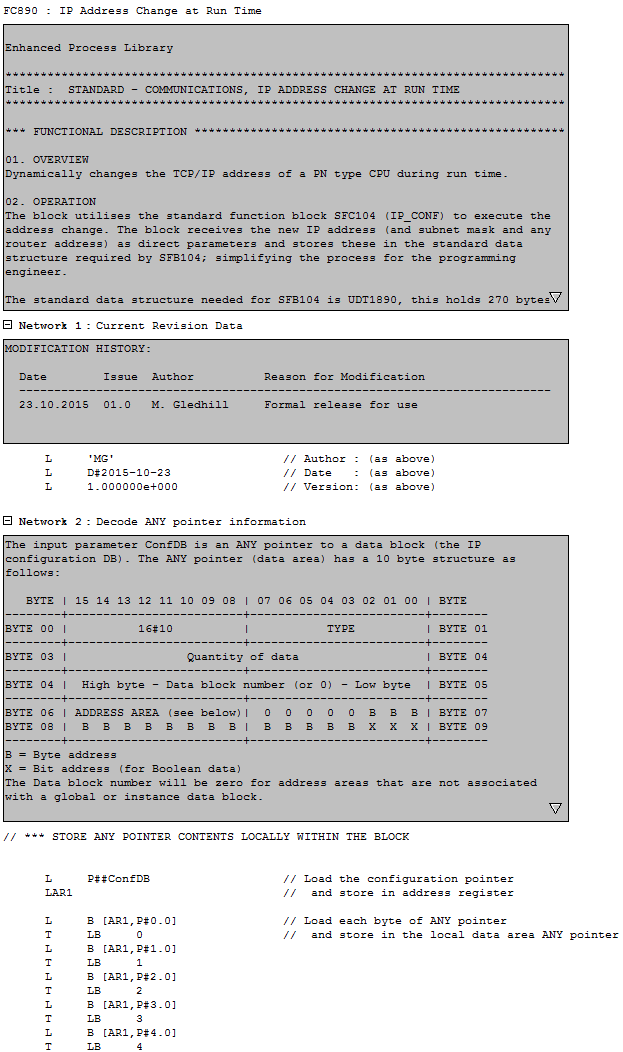
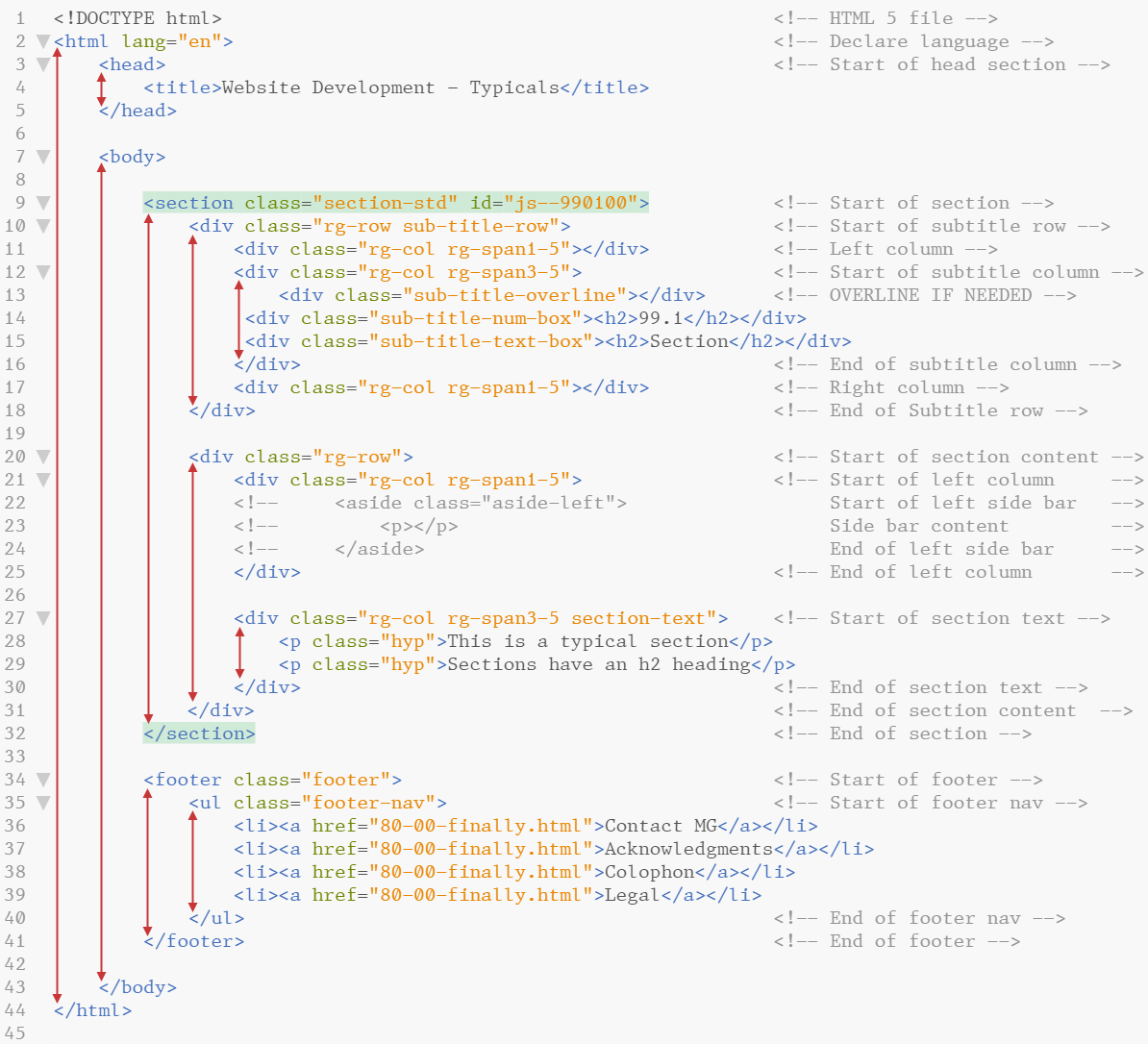
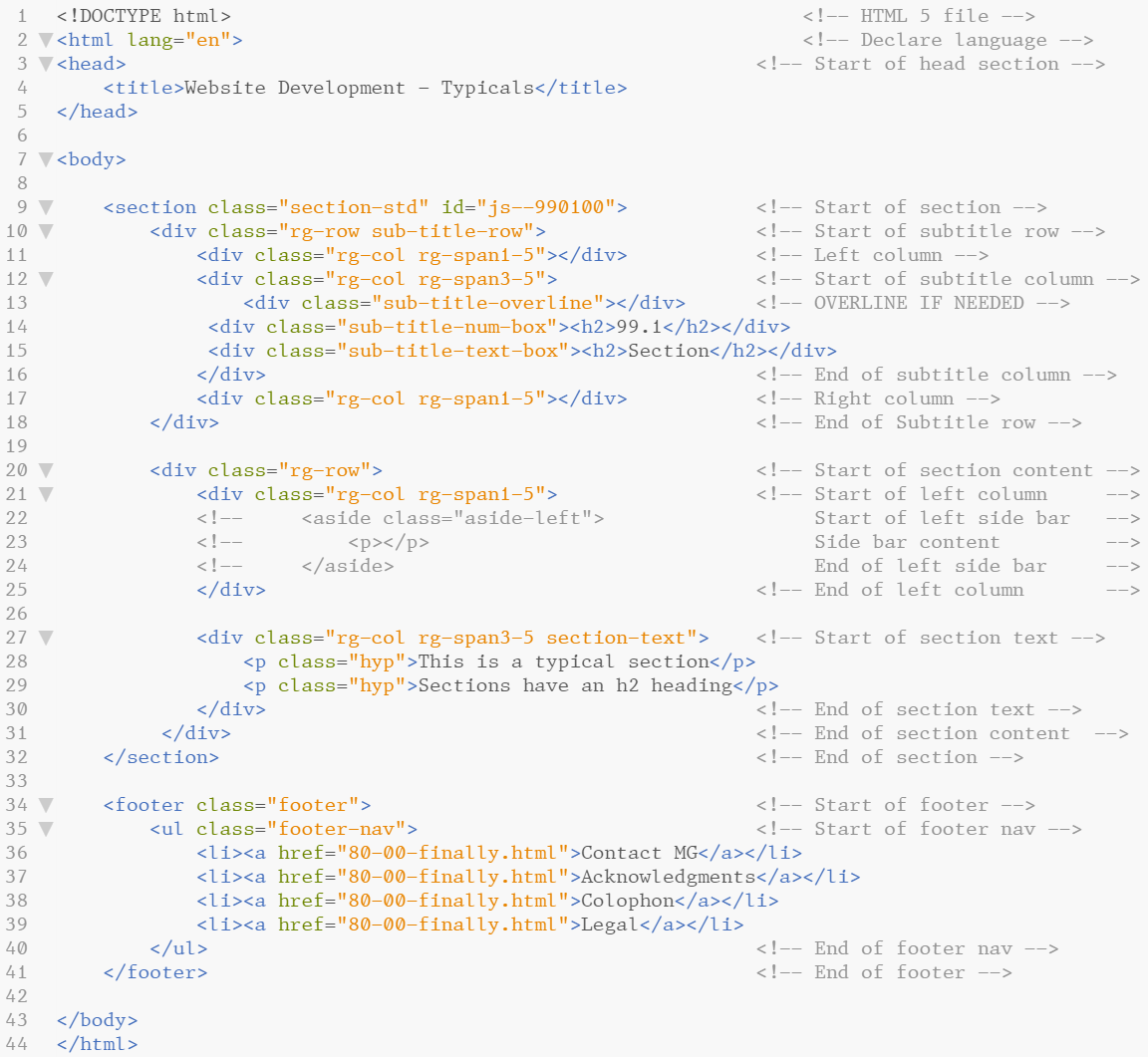
I take the view that all engineering software should be documented and self-explanatory; it should be commented to the extent that a competent person can understand the purpose of the software, how it works and the mechanisms it uses. Well documented code looks like Figure 6.21†1.
Engineering software, particularly that written for the pharmaceutical industry, is written to certain standards—specifically GAMP5 (Good Automated Manufacturing Practice) and IEC-61131-3 (International Electrotechnical Commission standard for: Programmable controllers—Part 3: Programming languages) and these insist on a good level of documentation, the use of mnemonics and revision control.
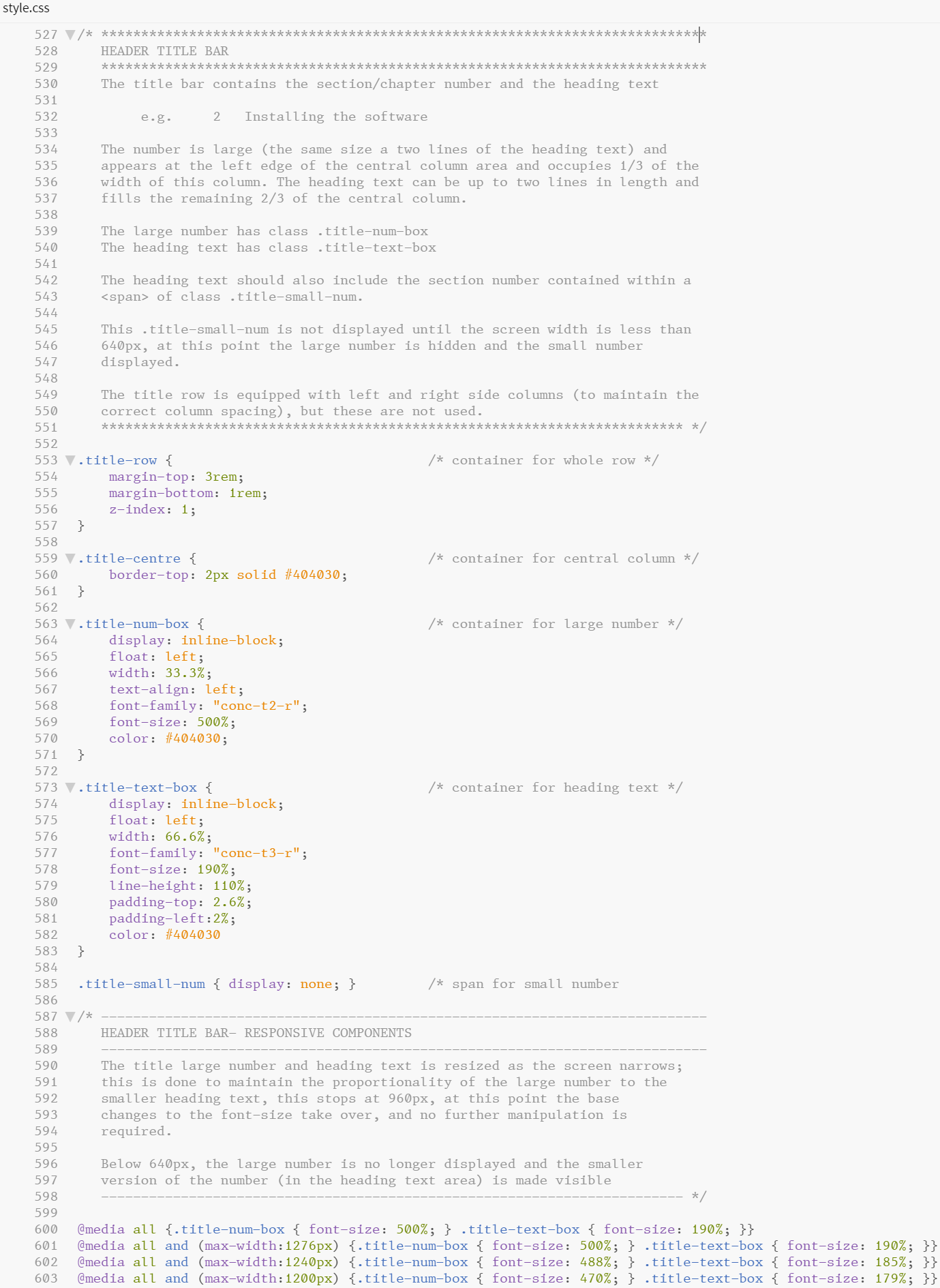
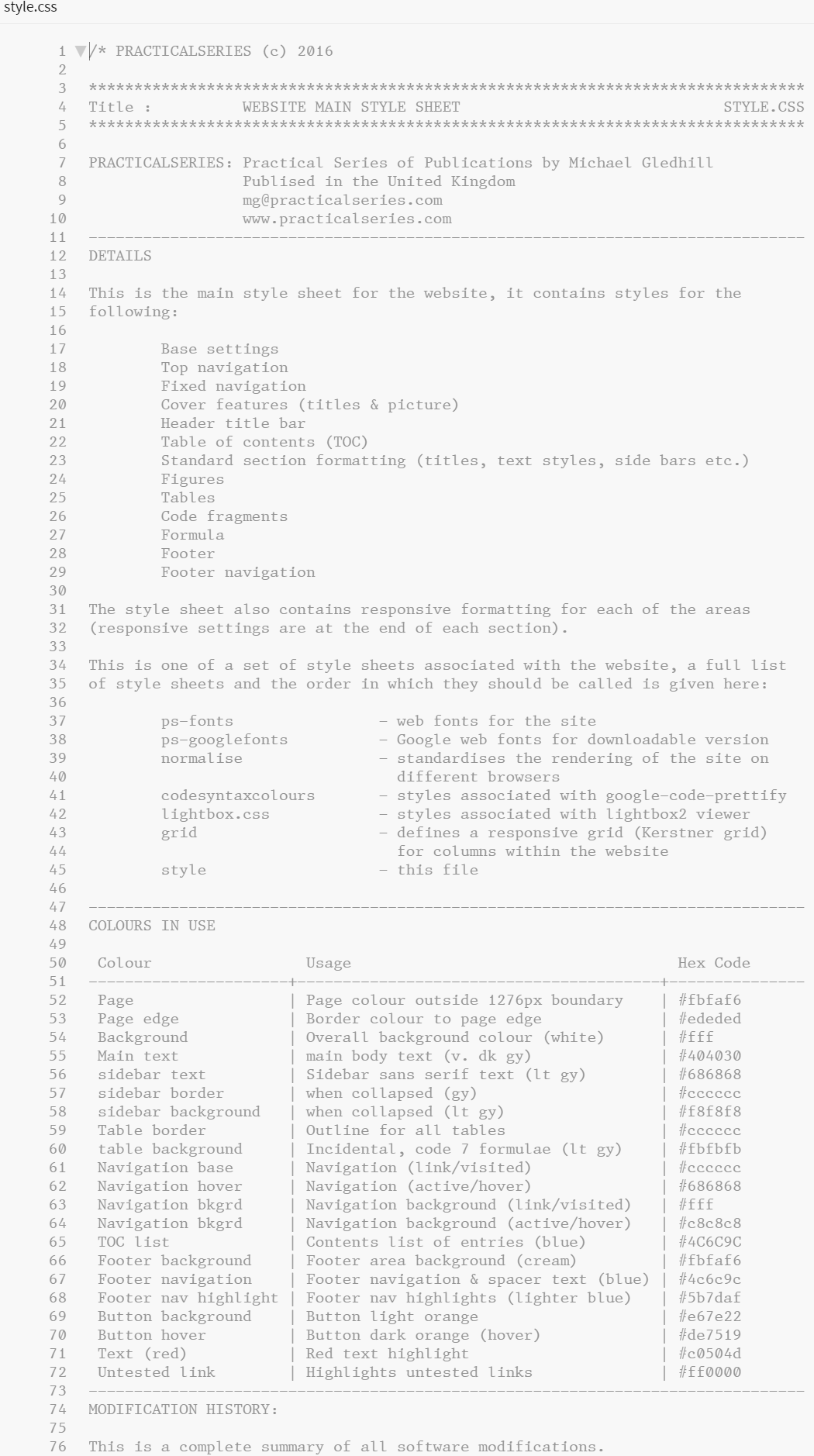
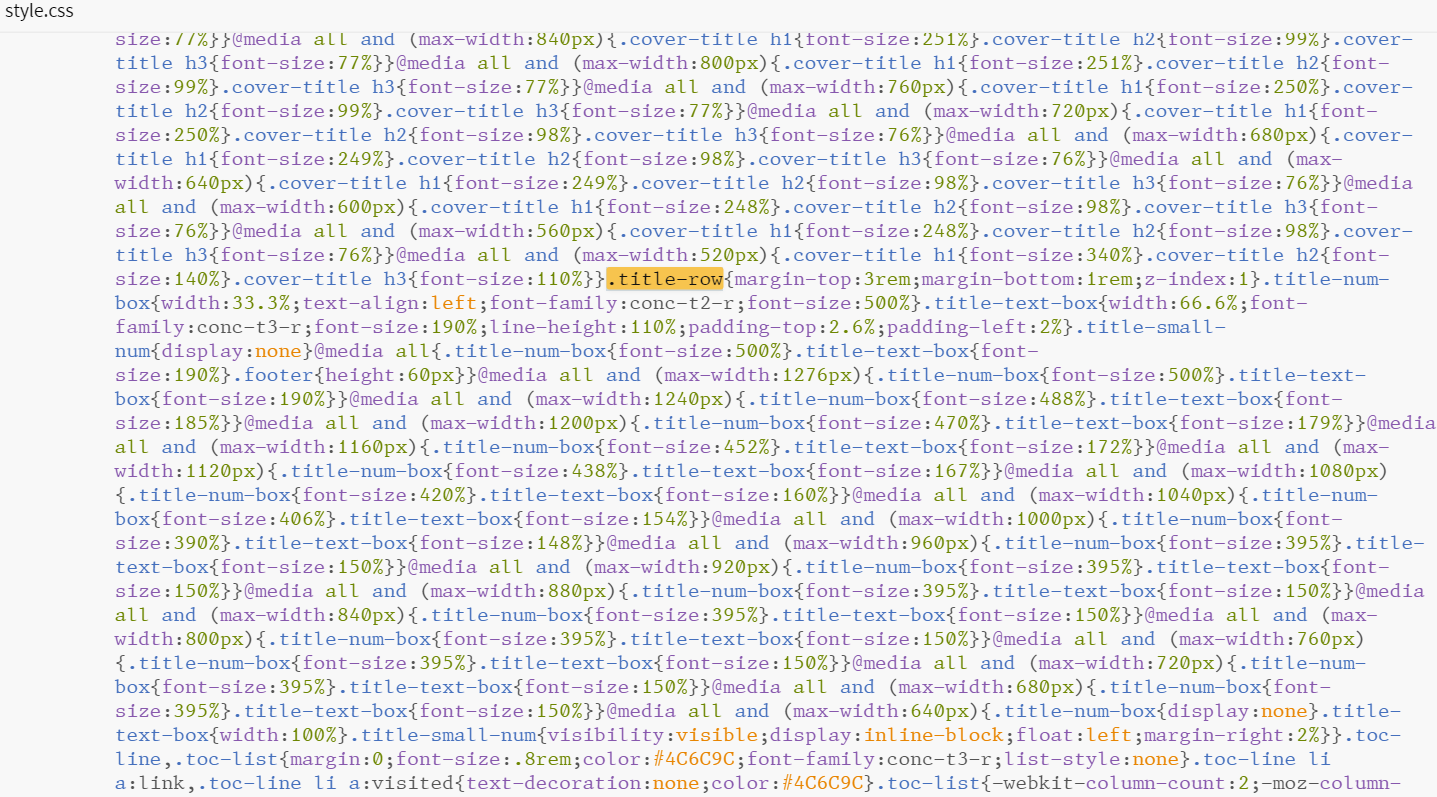
Now all the code written so far has been notably lacking in comments (breaking all my own rules), but that’s not because HTML and CSS don’t support comments, they do, it’s just that up to this point I’ve been lazy.
HTML and CSS (and Java script and jQuery) all support the use of comments (although for reasons that escape me, they do this in different ways) and I think the use of comments is encouraged in web development circles (I’m not 100% sure of this though, probably because it’s just extra stuff for the browser to load, see § 6.9.4).
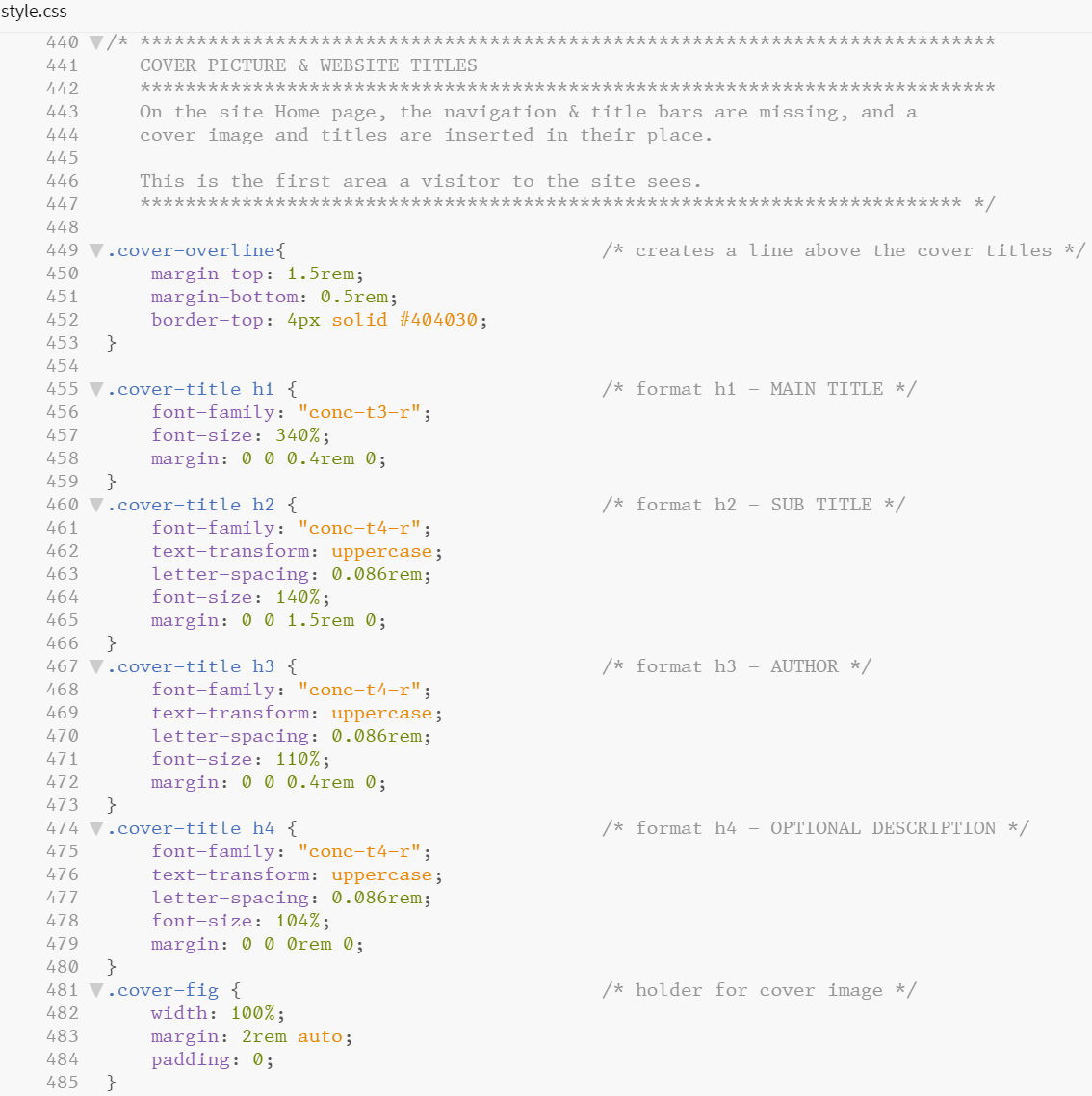
I make extensive use of comments; I suggest you do too—particularly whilst you are developing the site. Let’s look at how to do it—HTML first:
| †1 | This is code written for my day job—it is statement list (STL) code for a Siemens Simatic S7-300 programmable logic controller (PLC)—an industrial control system. | ||