9.3.2
Using the font
Well the first thing we have to do is link to the ps-font.css file within index.html.
index.html currently holds the responsive column example setup in Section 8.3. We can use this to demonstrate the new fonts. It currently looks like this:
<!DOCTYPE html> <!-- HTML 5 file --> <!-- PRACTICALSERIES (c) 2016 ************************************************************ PRACTICALSERIES: Practical Series of Publications Website Development for Online Publications ************************************************************ --> <html lang="en"> <!-- Declare language --> <head> <!-- Start of head section --> <!-- Unicode characters (must be in first 1024 char) --> <meta charset="utf-8"> <!-- Make page follow browser width and reset zoom --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- ======================================================== <!-- ******************************************************** HEAD CSS LOAD ******************************************************** --> <link rel="stylesheet" type="text/css" href="21-global/01-css/normalise.css"> <link rel="stylesheet" type="text/css" href="11-resources/01-css/grid.css"> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Web Development</title> </head> <body> <div class="rg-row"> <!-- ROW CONTAINER --> <!-- LEFT COLUMN --> <div class="rg-col rg-span1-5" style="background-color: #c57"> Col L </div> <!-- MIDDLE COLUMN --> <div class="rg-col rg-span3-5" style="background-color: #7c5"> Col M </div> <!-- RIGHT COLUMN --> <div class="rg-col rg-span1-5" style="background-color: #57c"> Col R </div> </div> </body> </html>
| Code 9.2 Current index.html |
Let’s change it a bit:
First let’s link to the font file ps-fonts.css.
<!-- ******************************************************** HEAD CSS LOAD ******************************************************** --> <link rel="stylesheet" type="text/css" href="21-global/03-fonts/ps-fonts.css"> <link rel="stylesheet" type="text/css" href="21-global/01-css/normalise.css"> <link rel="stylesheet" type="text/css" href="11-resources/01-css/grid.css"> <link rel="stylesheet" type="text/css" href="11-resources/01-css/style.css"> <title>PracticalSeries: Web Development</title> </head>
| Code 9.3 Link to font file |
I’ve added the link to ps-fonts.css as the first style sheet. Pretty much everything uses fonts, so this is the best place for it.
Now let’s add some text so we can see what’s happening, I’ve added some Lorem Ipsum to the central columns area (I’ve also taken out the inline styles that changed the background colour of the column areas):
<body> <div class="rg-row"> <!-- ROW CONTAINER --> <!-- LEFT COLUMN --> <div class="rg-col rg-span1-5"> Col L </div> <!-- MIDDLE COLUMN --> <div class="rg-col rg-span3-5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate </div> <!-- RIGHT COLUMN --> <div class="rg-col rg-span1-5"> Col R </div> </div> </body> </html>
| Code 9.4 Remove background colour and add text |
View this in live preview and it looks like Figure 9.10. This is exactly the same as we had at the end of § 8.3 (apart from there being text in the middle and there is no colouring); the font is just the same, it is still the default serif font: Times New Roman.
This is to be expected; although we have loaded the font; we haven’t used it anywhere—we haven’t applied it to anything yet.
So let’s do that now; if you remember we set the default html selector font style to serif, we did this as one of the changes we made to the normailse.css file (§ 7.2.1).
Now let’s override that by changing the html selector in style.css to use our new font:
html {
background-color: #fbfaf6; /* cream page bkgrd */
font-size: 24px;
color: #404030;
font-family: 'eqty-ta-r';
text-rendering: optimizeLegibility;
}
| Code 9.5 Link to font file |
Adding the font-family to the html selector:
font-family: 'eqty-ta-r';
changes the font for everything (because it’s in the html selector) to Equity. It looks like Figure 9.11:
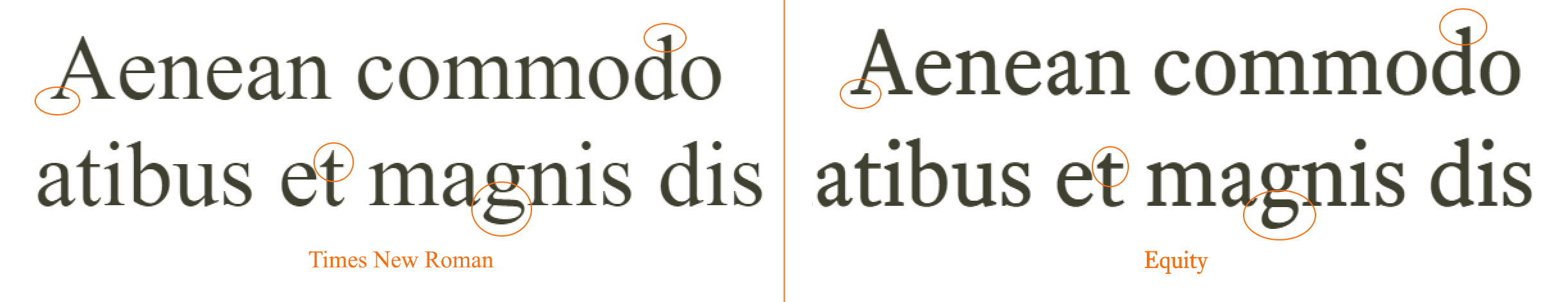
Hard to tell, but it is different—you can immediately see the new font is darker; the other differences are more subtle. I’ve enlarged them and put them side by side here (Times on the left, Equity on the right)
The most obvious difference is the shape of the descender on the ‘g’. The serifs in Times tend to be more sharply pointed (top of the ‘d’), the bottom serifs on the ‘A’ are more bar like in Equity (tapered in Times) and the bar at the top of the ‘t’ is thicker in Equity.
So we’ve loaded a new font and used it—woohoo.
Now we just need to add all the other fonts to ps-fonts.css. These are identical in principal, only the names change.
This is the full file:
/* PRACTICALSERIES (c) 2016
**************************************************************************
Title : WEBSITE FONTS PS-FONTS.CSS
**************************************************************************
PRACTICALSERIES: Practical Series of Publications
by Michael Gledhill
Published in the United Kingdom
Email: mg@practicalseries.com
Web: www.practicalseries.com
--------------------------------------------------------------------------
DETAILS
1. EQUITY, CONCOURSE AND TRIPLICATE FONTS
The following file contains a subset of the Equity, Concourse and
Triplicate fonts developed by Matthew Butterick. These fonts were
purchased under a single licence.
Under the terms of that licence, the fonts may be used on up to three
domains owned by this organisation. This is the second of those sites.
The fonts were converted to WOFFs with the Font Squirrel font generator:
https://www.fontsquirrel.com/tools/webfont-generator
under Mr. Buttericks instructions.
2. ICON FONTS
A small Practical Series font (ps-icons) created from several svg icon
images is also included.
3. NAMING CONVENTIONS
The following fonts have been converted to webfonts and are loaded by
this file:
Shorthand name
Font name Type (within website)
---------------------------------------------------------------------
Equity A Caps Regular eqty-ca-r
Equity A Text Regular eqty-ta-r
Equity A Text Bold eqty-ta-b
Equity A Text Italic eqty-ta-i
Equity A Text Bold & italic eqty-ta-bi
Concourse T2 Regular conc-t2-r
Concourse T3 Regular conc-t3-r
Concourse T3 Bold conc-t3-b
Concourse C3 Caps Regular conc-c3-r
Concourse T3 Index Regular conc-i3-r
Concourse T4 Regular conc-t4-r
Concourse C4 Caps Regular conc-c4-r
Triplicate T4c Regular trip-t4-r
ps-icons Regular icon-ps-r
------------------------------------------------------------------------*/
/* ***********************************************************************
Equity fonts
******************************************************************** */
@font-face { /* Equity A SmallCaps - regular*/
font-family: 'eqty-ca-r';
src: url(woff/eqty-ca-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Equity A text - regular */
font-family: 'eqty-ta-r';
src: url(woff/eqty-ta-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Equity A text - bold */
font-family: 'eqty-ta-b';
src: url(woff/eqty-ta-b.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Equity A text - italic */
font-family: 'eqty-ta-i';
src: url(woff/eqty-ta-i.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Equity A text - bold & italic */
font-family: 'eqty-ta-bi';
src: url(woff/eqty-ta-bi.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* ***********************************************************************
Concourse fonts
******************************************************************** */
/* Concourse T2 ------------------------------------------------------- */
@font-face { /* Concourse T2 - regular */
font-family: 'conc-t2-r';
src: url(woff/conc-t2-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* Concourse T3 ------------------------------------------------------- */
@font-face { /* Concourse T3 - regular */
font-family: 'conc-t3-r';
src: url(woff/conc-t3-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Concourse T3 - bold */
font-family: 'conc-t3-b';
src: url(woff/conc-t3-b.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Concourse T3 Index - regular */
font-family: 'conc-i3-r';
src: url(woff/conc-i3-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Concourse C3 Smallcaps - regular */
font-family: 'conc-c3-r';
src: url(woff/conc-c3-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* Concourse T4 ------------------------------------------------------- */
@font-face { /* Concourse T4 - regular */
font-family: 'conc-t4-r';
src: url(woff/conc-t4-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* Concourse C4 Smallcaps - regular */
font-family: 'conc-c4-r';
src: url(woff/conc-c4-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* ***********************************************************************
Triplicate fonts
******************************************************************** */
/* Triplicate T4c ----------------------------------------------------- */
@font-face { /* Triplicate T4c - regular */
font-family: 'trip-t4-r';
src: url(woff/trip-t4-r.woff) format('woff');
font-weight: normal;
font-style: normal;
}
/* ***********************************************************************
PS icon fonts
******************************************************************** */
@font-face { /* PS Icons - regular */
font-family: 'icon-ps-r';
src: url(woff/ps-icons.woff) format('woff');
font-weight: normal;
font-style: normal;
}
| Code 9.6 Final ps-fonts.css for the Equity fonts |
There’s quite a lot of code here, but it is basically 14 lots of the same @font-face rule, all that changes is the WOFF file name and the font-family font name each time.
There is one @font-face rule for each of the WOFF files; and each rule gives us a named font that we can use in the style.css file. The way I’ve arranged it with the Equity fonts, the font name always matches the WOFF file name—again this is just my convention.
I’ve also added proper comments to the start of the file.