9.6.1
PS Icons font
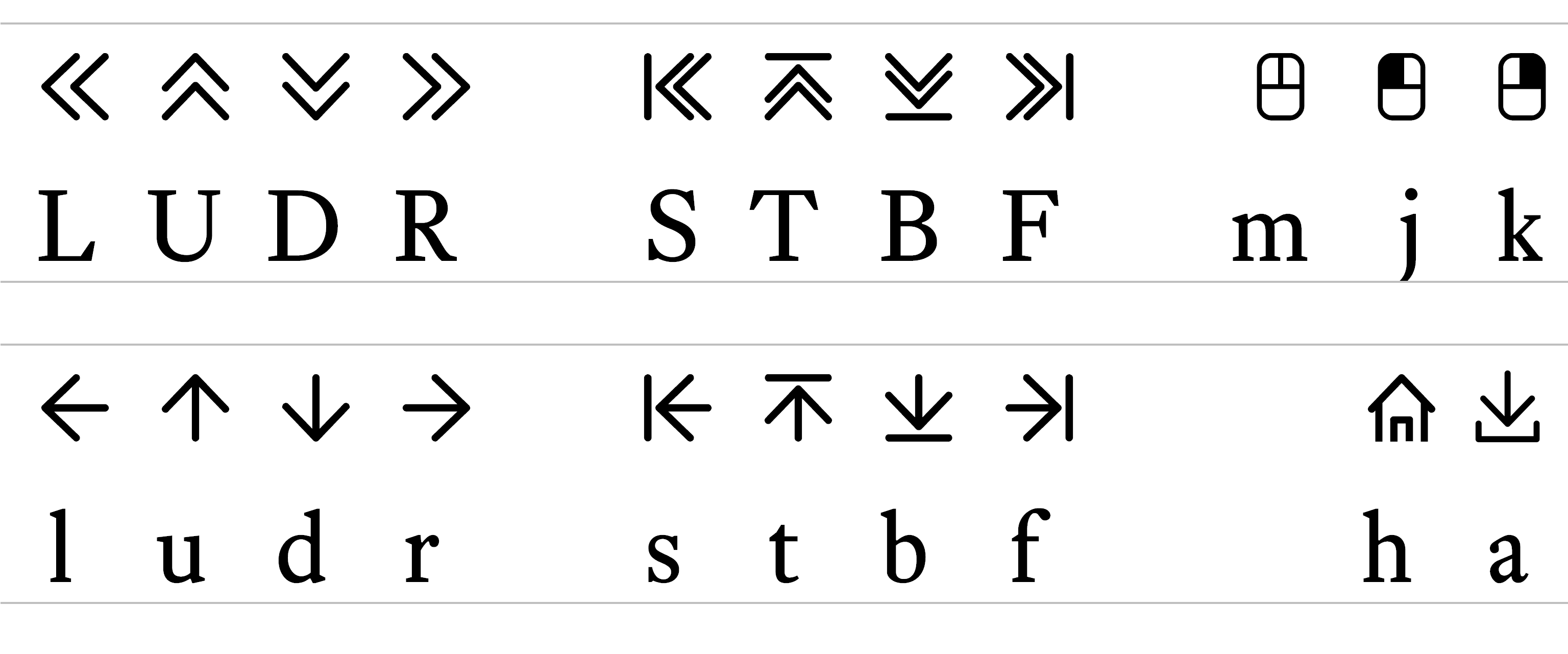
This font consists of some simple icons used for navigation. It has its own WOFF file (ps-icons.woff) and consists of the following characters:
The keys I assigned the symbols are as follows (and this was my logic):
| L/l U/u D/d R/r |
Left (uppercase - double arrow, lowercase - single arrow) Up Down Right |
|
| S/s T/t B/b F/f |
Start Top Bottom Finish |
|
| a h m j k |
Download (because the D was already taken) Home Mouse Left click (above and left of M key) Right click (above and right of M key) |
There are lots of Icon fonts out there that you can use instead—it’s not necessary to use mine (the ionicons site has some nice ones)—I made the font more as an exercise to see if I could rather than because I needed to.


 .
.