Ligatures
There are certain letter combinations with most fonts that cause the letters to “collide” with each other, it’s usually lower case ‘f’ and ‘g; characters and is more common in italic lettering; like this:

|
Without ligatures | |
Here, the top of the f collides with the dot of the j and i characters. The bottom of the g characters also bump into each other.
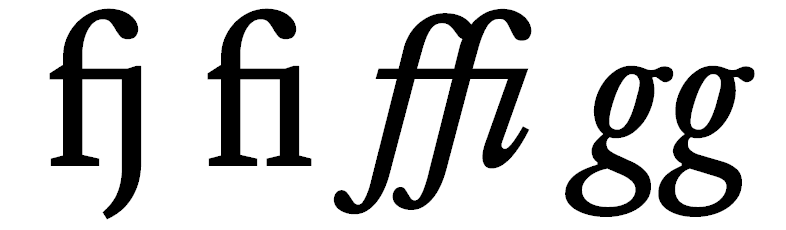
To get around this, the font designers include special characters (called ligatures) that combine these problematic combinations into single characters; like this:

|
With ligatures | |
Where fonts are supplied with ligatures, they should always be used. OpenType supports ligatures and so does CSS, it’s activated with the text-rendering: optimizeLegibility property (this is the same property that activates kerning, see § 7.4.3).